Mengganti Dan Menambah Style Font Blog -- Banyak blogger yang tidak merasa nyaman dengan font yang formal dan ingin menggantinya dengan font yang lebih menarik. Sebenarnya ini sangat mudah jika template blog anda dilengkapi fungsi variabel untuk mengganti font. Lalu bagaimana jika template blog anda tidak dilengkapi dengan variabel itu?
Kebanyakan template hasil download tidak bisa diedit di perancang template. Jadi untuk mengganti fontnya, anda perlu melakukan hal-hal sederhana berikut:
MEMILIH JENIS FONT
MEMILIH JENIS FONT
- Buka halaman http://www.google.com/webfonts/#
- Sebaiknya anda set dulu ukuran fontnya untuk melihat tampilan font tersebut dalam ukuran yang anda inginkan. Pilih ukuran huruf dalam drop down size.
- Jika jumlah font terlalu banyak, anda bisa memperkecil opsi dengan melakukan filter pada jenis font. Lihat pada sidebar kiri ada serangkaian alat filter. Pilih type font, ketebalan, kemiringan, dan lebar huruf.
- Jika anda sudah menemukan huruf-huruf yang anda sukai tinggal klik ADD TO COLLECTION pada bagian kanan bawah sampel huruf. Silahkan pilih lebih dari satu huruf jika diperlukan
- Jika anda sudah selesai memilih huruf silahkan klik USE
- Anda akan dialihkan ke halaman baru. Pada halaman baru ada 3 hal yang harus anda lakukan
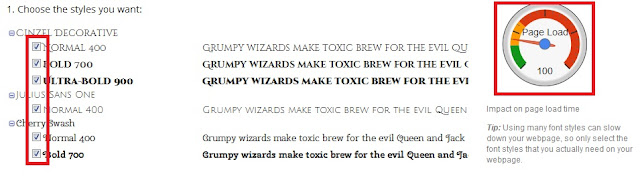
- Pertama, pilih jenis ketebalan huruf yang diinginkan. Semakin banyak variasinya, maka akan semakin berat loading halaman anda nantinya....
- Kedua, pilih language style yang diinginkan. Saran saya tidak usah mengubah bagian yang ini
- Ketiga, copy kode yang diberikan untuk dipasang di blog
MENAMBAHKAN FONT PADA BLOG
- Jika sudah menyelesaikan tahapan di atas sekarang masuk ke akun blogger anda.
- Pilih menu TEMPLATE lalu EDIT HTML
- Cari kode <